Arama kutularını blogunuza eklemek için:
Kumanda Paneli>Yerleşim>Gadget Ekle>Html/Javasript yolunu takip edip hangi arama kutusunu blogumuza eklemek istiyorsak aşşağıdaki kodlardan ona ait olan kodu kopyalıyoruz, açılan gadgetimizin içine yapıştırıp kaydediyoruz.
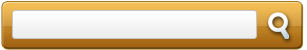
1.Arama Kutusu Stili:

<style type="text/css">
#w2b-searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhET5tEVsGDur9hF9bqNzQk1yeJfzBfMtC0S1qiGrtTeTc8TYrLDbb2NmHNfKcQFVA8L0Ckm4aKSP5b3CfkpdwqmrIZ8yrE2l-QcGnifYUzoo6tUsUOz8Wjss3AsB-EJDCmKr7Ftx3Cbd47/) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;}
form#w2b-searchform{display: block;padding: 10px 12px;margin:0;}
form#w2b-searchform #s{padding: 6px;margin:0;width: 235px;font-size:14px;vertical-align: top;border:none;background:transparent;}
form#w2b-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;}
</style>
<div id="w2b-searchbox">
<form id="w2b-searchform" action="/search" method="get">
<input type="text" id="s" name="q" value="Arama..." onfocus='if (this.value == "Search...") {this.value = ""}' onblur='if (this.value == "") {this.value = "Search...";}'/>
<input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" />
</form>
</div>

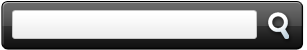
3.Arama Kutusu Stili:<style type="text/css"> #w2b-searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgg5WUkLgr3MRpA3BVcyRhSA3kgBm1kdPd2cDy1i91YH65exzr2D0uusgGblJtdeeTC-6EfMJP6vLsSgAw1bhUEhO4BJ361GobD03a7IzMrd956PpWRXKDxb_ZBwLNxwG0nAJakOx13vC8l/) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;} form#w2b-searchform{display: block;padding: 10px 12px;margin:0;} form#w2b-searchform #s{padding: 6px;margin:0;width: 235px;font-size:14px;vertical-align: top;border:none;background:transparent;} form#w2b-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;} </style> <div id="w2b-searchbox"> <form id="w2b-searchform" action="/search" method="get"> <input type="text" id="s" name="q" value="Arama..." onfocus='if (this.value == "Search...") {this.value = ""}' onblur='if (this.value == "") {this.value = "Search...";}'/> <input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" /> </form> </div>

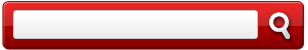
4.Arama Kutusu Stili:<style type="text/css"> #w2b-searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEj9uwbGFeh3B5PRI8652-JYSLwEIkoxfdarMMeozFP-J2Y1_6-CC5J3SGa2Qaq4e-cL-X8hdYr7twO-93L2LN3OiGXolLr0EleC3U7fYsvAG4etSWreypfTdpCdhRfQLtZNpzWGKQBnA28k/) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;} form#w2b-searchform{display: block;padding: 10px 12px;margin:0;} form#w2b-searchform #s{padding: 6px;margin:0;width: 235px;font-size:14px;vertical-align: top;border:none;background:transparent;} form#w2b-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;} </style> <div id="w2b-searchbox"> <form id="w2b-searchform" action="/search" method="get"> <input type="text" id="s" name="q" value="Arama..." onfocus='if (this.value == "Search...") {this.value = ""}' onblur='if (this.value == "") {this.value = "Search...";}'/> <input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" /> </form> </div>
<style type="text/css">
#w2b-searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjOesXUtCQk9fqbTFm-D3ubNJ30w69uv6ajBcLcJw7-7Is7dnbUsoN7gH8SDiic1RxwO-kd9IMxv6GjGCxByZTtlS6tkcUiEJs6ox9zxjXxGF_pnDRrosoFytxf37k1IN9OSHtI4ledGq5E/) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;}
form#w2b-searchform{display: block;padding: 12px;margin:0;}
form#w2b-searchform #s{padding: 6px 6px 6px 26px;margin:0;width: 215px;font-size:14px;vertical-align: top;border:none;background:transparent;}
form#w2b-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;}
</style>
<div id="w2b-searchbox">
<form id="w2b-searchform" action="/search" method="get">
<input type="text" id="s" name="q" value=""/>
<input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" />
</form>
</div>
5.Arama Kutusu Stili:
<style type="text/css">
#w2b-searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEhj-cQ0mfrlo86K8JfbjjmYMny3RE7swRYV8_CIi6VcLHCwc_Cg9ilqO1CHs7MyIl9ehwNAm4repSIXzffiqkuiMlFtUxT5BaDJjR7a5gPlklwMkSOKQVGsvS6ymoOkCEsdnAISXFa8q0Co/) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;}
form#w2b-searchform{display: block;padding: 12px;margin:0;}
form#w2b-searchform #s{padding: 6px 6px 6px 26px;margin:0;width: 215px;font-size:14px;vertical-align: top;border:none;background:transparent;}
form#w2b-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;}
</style>
<div id="w2b-searchbox">
<form id="w2b-searchform" action="/search" method="get">
<input type="text" id="s" name="q" value=""/>
<input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" />
</form>
</div>
6.Arama Kutusu Stili:
<style type="text/css">
#w2b-searchbox{background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEiOb5N_P_VMPeziXDj01g-Yx_3OI3lANUnLhrS7t-jsNqd1b5NEnWreqHaAW-ffkU_6cdOMRRFU5U5jHTzjmpejUTF4IKJUTm3H71y1cZuPK3-CUH8QTn6DDOkgLYdQdCzLjZUzkZfvda-0/) no-repeat scroll center center transparent;width:307px;height:50px;disaply:block;}
form#w2b-searchform{display: block;padding: 12px;margin:0;}
form#w2b-searchform #s{padding: 6px 6px 6px 26px;margin:0;width: 215px;font-size:14px;vertical-align: top;border:none;background:transparent;}
form#w2b-searchform #sbutton{margin:0;padding:0;height:30px;width:30px;vertical-align: top;border:none;background:transparent;}
</style>
<div id="w2b-searchbox">
<form id="w2b-searchform" action="/search" method="get">
<input type="text" id="s" name="q" value=""/>
<input type="image" src="http://img1.blogblog.com/img/blank.gif" id="sbutton" />
</form>
</div>















0 yorum:
Yorum Gönder